ChatGPT는 대화형 인공지능 서비스다.
Open AI 사에서 제공하는 인공지능 모델 중 하나를 사용하여 서비스를 구축한 것이 ChatGPT다.
일정한 요금만 지불하면, 일반 사용자도 OpenAI의 AI 모델을 시스템에 적용할 수 있다.
https://platform.openai.com/overview
OpenAI API
An API for accessing new AI models developed by OpenAI
platform.openai.com
Open AI 사이트에서 Node, 파이썬 등 어떻게 인공지능 모델을 적용할 수 있는지 가이드라인을 제공해준다.
이번엔 패치를 통해 직접 API를 호출해봤다.
먼저 위 사이트에 가입 후, 오른 쪽 상단에 [Upgrade] 버튼을 누르면 결제 계좌(카드)를 등록할 수 있는 페이지로 이동한다.
( 이 전에는 가입 했을 때, 신규 계정에 한해 18달러를 지원했었는데 지금은 잘 모르겠다. )
결제등록 과정을 마치면, 이제부터 AI를 사용할 때 마다 요금이 발생한다.
사용한 요금은
[Personal] → [Manage account] → [Rate limits] 항목에서 확인할 수 있다.
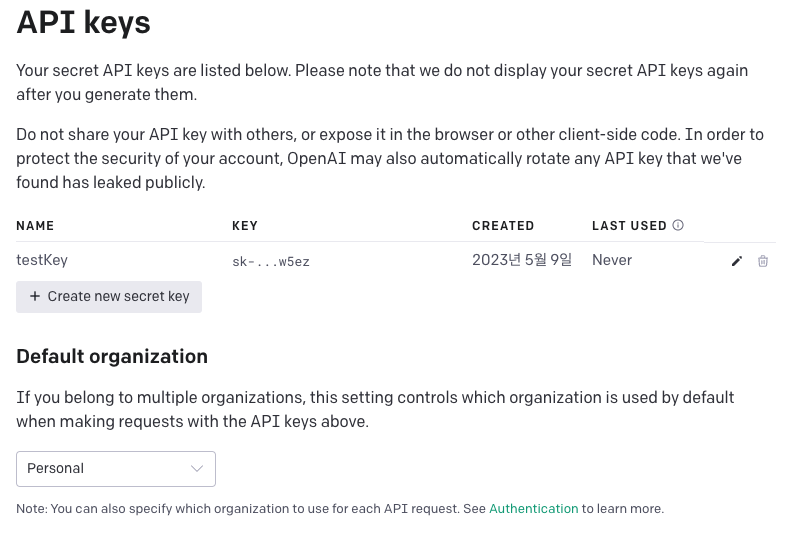
이제 API를 호출할 때 필요한 API Key를 생성해야 한다.
[Personal] → [Manage account] → [API keys] 항목으로 이동
[Create new secret key] 버튼을 누르고 API Key를 생성하면, 어딘가에 적어두자
까먹을 수 있다.

이제 react-native 프로젝트에서 해당 API KEY를 이용해 API를 호출해주면 된다.
해당 API KEY파일은 유출되지 않도록 환경 변수 파일을 하나 생성해서 보관할 예정이다.
아래는 환경 변수 파일을 생성하는 방법이기 때문에 이미 적용되어있는 분은 넘어가도 상관 없음
1.
react-native-dotenv 설치
npm install -dev react-native-dotenvbabel.config.js2.
수정환경변수 파일 설정을 위해 module.exports 내부에 해당 소스코드 삽입
module.exports = {
presets: ['module:metro-react-native-babel-preset'], // not exists
"plugins" : [
["module:react-native-dotenv", {
"moduleName": "@env",
"path": ".env",
"blacklist": null,
"whitelist": null,
"safe": true,
"allowUndefined": true
}]
]
};
3.
환경변수 파일 생성 (.env)
해당 파일은 root 경로에 생성해주면 된다.
.env 파일을 생성해주었으면 파일에 Open AI API KEY를 명시해준다.
OPENAI_API_KEY=[ Open AI API KEY ]
4.
git에 연동 중이라면, 커밋할 때 해당 파일이 반영되지 않도록 .env 파일을 gitIgore 파일에 명시해준다.
이제 API를 호출해주면 된다.
사용하려는 모델에 따라 API가 필요로하는 데이터 형식이 약간씩 다른데, 그건 Open AI 레퍼런스를 확인하면서 구현하면 된다.
이번 포스팅에서는 davinci-003 모델과 gpt-3.5-turbo 모델로 테스트를 진행했다.
TestFetch.js
import { APP_OPENAI_API_KEY } from '@env';
...
/**
* davinci 모델 호출
* @param {*} question
*/
export const testDavinci = (question) => {
const data = JSON.stringify({
"model" : "text-davinci-003",
"prompt" : question,
"max_tokens" : 500,
"temperature" : 0,
"top_p" : 1,
"stream" : false,
"frequency_penalty" : 0,
"presence_penalty" : 0,
"logprobs" : null
});
return fetch('https://api.openai.com/v1/completions', {
method: 'POST',
headers: {
'content-type': 'application/json',
'Authorization' : 'Bearer '+OPENAI_API_KEY,
},
body: data,
}).then(response => response.json());
}
/**
* gpt-3.5-turbo 모델 호출
* @param {*} question
*/
export const testTurbo = (question) => {
const data = JSON.stringify({
"model" : "gpt-3.5-turbo",
"messages": [
{"role": "system", "content": ""},
{"role": "user", "content": question}
]
});
return fetch('https://api.openai.com/v1/chat/completions', {
method: 'POST',
headers: {
'content-type': 'application/json',
'Authorization' : 'Bearer '+OPENAI_API_KEY,
},
body: data,
}).then(response => response.json());
}
TestScreen.js
...
import { testDavinci,testTurbo } from '../../api/chatbotService';
const ChatGptTestScreen = () => {
const [answer, setAnswer] = useState("입력 값 없음");
const getAnswer = () => {
setAnswer("입력 값 없음");
testTurbo("오늘 기분은 좀 어때?")
.then(result => {
setAnswer(result.choices[0].message.content);
}).catch(error => console.log('error', error));
}
return (
<View style={{height:'100%'}}>
<View style={{justifyContent:'center',paddingVertical:100,}}>
<Text>테스트</Text>
<TouchableOpacity style={{flexDirection:'row',backgroundColor:'#235232', justifyContent: 'space-between', alignItems: 'center', paddingHorizontal: 20, height: 50}} onPress={()=>{getAnswer()}}>
<Text style={{color:'#fff',fontSize:25}}>테스트 결과를 보자</Text>
</TouchableOpacity>
{
answer &&
<Text>{answer}</Text>
}
</View>
</View>
)
}
결과 스크린

이번 포스팅은 프롬프트 엔지니어링 없이, 단순히 Open AI에서 제공하는 최소한의 기능을 테스트해보는데 의의가 있었다.
질문을 어떻게 하냐에 따라 AI가 답변할 수 있는 내용도 수준차이가 굉장하기 때문에 제대로 프롬프트를 활용하는 것,
파인 튜닝 (Fine - Tuning )을 통해 AI를 학습시켜 더 정확하고 좋은 정보들을 제공해주는 것이 중요한 것 같다.
'개발 > FRONT' 카테고리의 다른 글
| [Vue] 라디오 버튼 형식의 체크박스 기능 개발하기 (0) | 2023.10.26 |
|---|---|
| [Vue] 컴포넌트 간 파라미터 전달 방법 정리 (0) | 2023.10.25 |
| [ReactNative] 리액트 네이티브 공통 모달 팝업 Alert 만들기 (0) | 2023.03.30 |
| [RN] 앱 실행 오류, Pod Install 오류 시, 대처 방법 (0) | 2023.03.30 |
| [JS] Jquery Input 태그에서 달력 가져오기 datepicker (0) | 2023.01.02 |



