728x90

체크박스를 라디오버튼처럼 여러 체크박스 중 한가지를 선택할 수 있는 기능을 만들어보려고 한다.
필요해서 만들긴 했지만, Vue를 공부한지 얼마 되지 않아서 이렇게 만드는게 맞는지 싶다.
▶소스코드
|
<script setup>
const option1 = ref(1);
const option2 = ref(2);
const option3 = ref(3);
const option4 = ref(4);
const settings = (type) => {
console.log(type + "번 클릭 ");
}
const emit = defineEmits(['update:selectedCheckbox'])
watch(chooseOption, () => {
emit('update:selectedCheckbox', chooseOption.value)
})
</script>
<template>
<section>
<div style="display:flex;">
<VCol>
<label>1번</label>
<label style="margin-left: 5px;">2번</label>
<label style="margin-left: 5px;">3번</label>
<label style="margin-left: 5px;">4번</label>
<VRow style="margin-left: 1px">
<v-checkbox v-model="chooseOption"
:value="option1"
@update:model-value="settings(chooseOption)"/>
<v-checkbox v-model="chooseOption"
:value="option2"
@update:model-value="settings(chooseOption)"/>
<v-checkbox v-model="chooseOption"
:value="option3"
@update:model-value="settings(chooseOption)"/>
<v-checkbox v-model="chooseOption"
:value="option4"
@update:model-value="settings(chooseOption)"/>
</VRow>
</VCol>
</section>
</template>
|
cs |
▷ chooseOption
4개의 체크박스 요소 (option1~4)들 중 하나를 선택했을 때, 해당 값을 저장할 변수
▷ watch Function
chooseOption이 변경됐을 때, 체크박스 value를 업데이트해주는 함수
▷ settings Function
체크박스를 클릭했을 때, 체크한 값을 출력하는 함수
후처리가 필요할 경우, 사용할 함수
(해당 함수는 watch 함수 아래에서 실행시켜도 될 것 같지만 다른 처리가 필요할 경우가 있을 것 같아 분리)
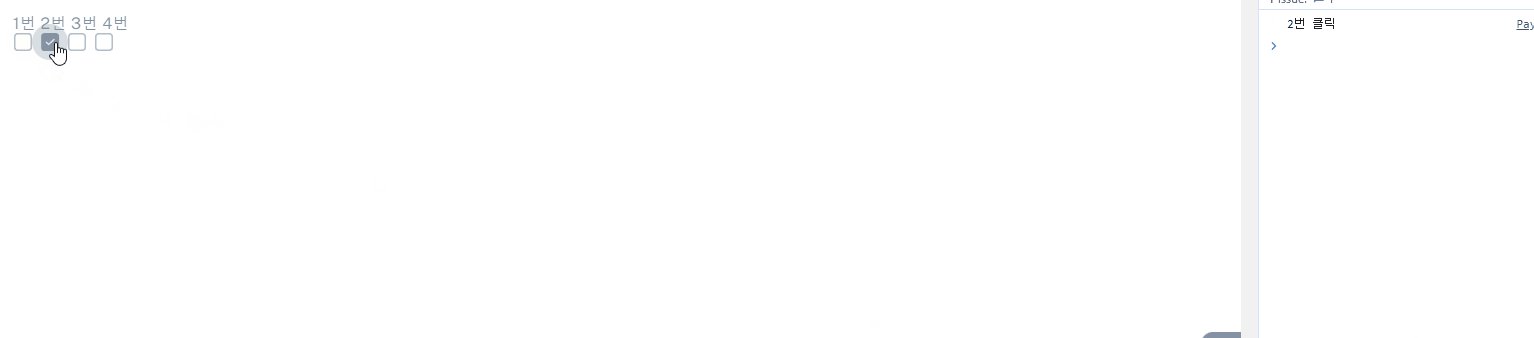
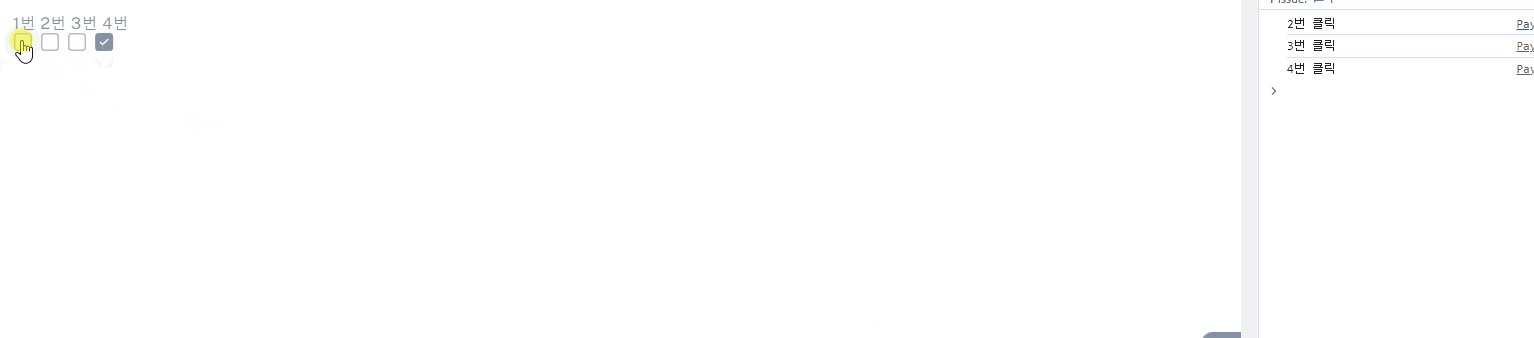
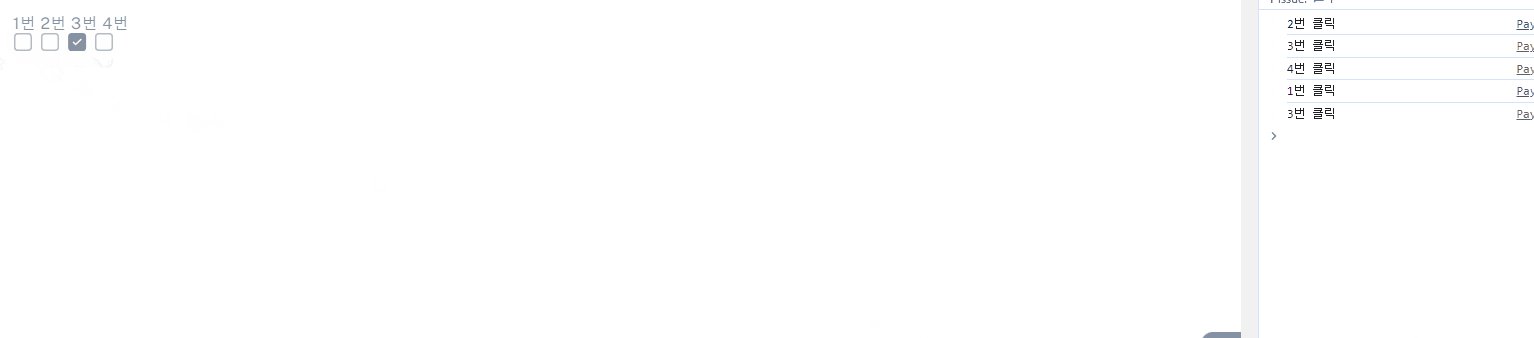
▶실행 결과

728x90
'개발 > FRONT' 카테고리의 다른 글
| [Vue] 페이지 이동 시 Router state로 객체 전달하기 (0) | 2023.11.09 |
|---|---|
| [Vue] [Vue warn]: Component inside <Transition> renders non-element root node that cannot be animated. 에러 해결 방법 (0) | 2023.10.31 |
| [Vue] 컴포넌트 간 파라미터 전달 방법 정리 (0) | 2023.10.25 |
| [react-native] ChatGPT 사용하기 / Open AI 예제 (0) | 2023.05.12 |
| [ReactNative] 리액트 네이티브 공통 모달 팝업 Alert 만들기 (0) | 2023.03.30 |



