728x90

Jquery UI에서 제공하는 기능 중,
datepicker 라는 달력 모듈을 제공하고 있다
Input 태그를 이용해서, 클릭했을 때 사용자가 선택할 수 있게끔 달력을 가져오는 예제다
아래 링크에서 Jquery UI CDN을 받아서
script 태그를 삽입해주면 된다
https://releases.jquery.com/ui/
jQuery UI – All Versions | jQuery CDN
jQuery UI – All Versions jQuery UI - Git Builds UNSTABLE, NOT FOR PRODUCTION jQuery UI 1.13 jQuery UI 1.13.2 - uncompressed, minified Themes base black-tie blitzer cupertino dark-hive dot-luv eggplant excite-bike flick hot-sneaks humanity le-frog mint-ch
releases.jquery.com
아래부터 소스코드
<HTML>
<div class="container">
<p>datepicker example</p>
<form>
Date:
<input id="datepicker">
</form>
</div>
<JS>
$(function() {
$( "#datepicker" ).datepicker();
});
<CSS>
.container {
width: 600px;
padding: 20px;
margin: auto;
background: #ddd;
}
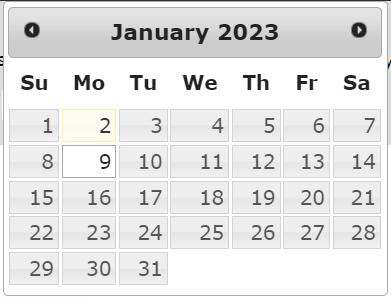
datepicker id 값을 가진 Input 태그를 클릭했을 떄,
다음과 같은 이미지가 나오면 끝

728x90
'개발 > FRONT' 카테고리의 다른 글
| [ReactNative] 리액트 네이티브 공통 모달 팝업 Alert 만들기 (0) | 2023.03.30 |
|---|---|
| [RN] 앱 실행 오류, Pod Install 오류 시, 대처 방법 (0) | 2023.03.30 |
| [JS] Jquery 상단 바 고정 하는 법, 상단 고정 스크롤 헤더 사용하기 (0) | 2023.01.02 |
| [Jquery] 데이터 탭 메뉴 (탭 바) 구현하기 (0) | 2022.08.25 |
| [Javascript] Url 파라미터 가져오는 방법, 새로고침 파라미터 수정 추가 방법 (0) | 2022.08.25 |


