
이번 포스팅에서 다뤄볼 것은 카카오에서 제공하는 연계 API를 이용하여 카카오 계정으로
로그인 하는 기능을 구현해 볼 것이다
먼저 해야하는 것은 카카오 디벨로퍼 계정이 있어야한다
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
여기서 로그인을 먼저 하고,
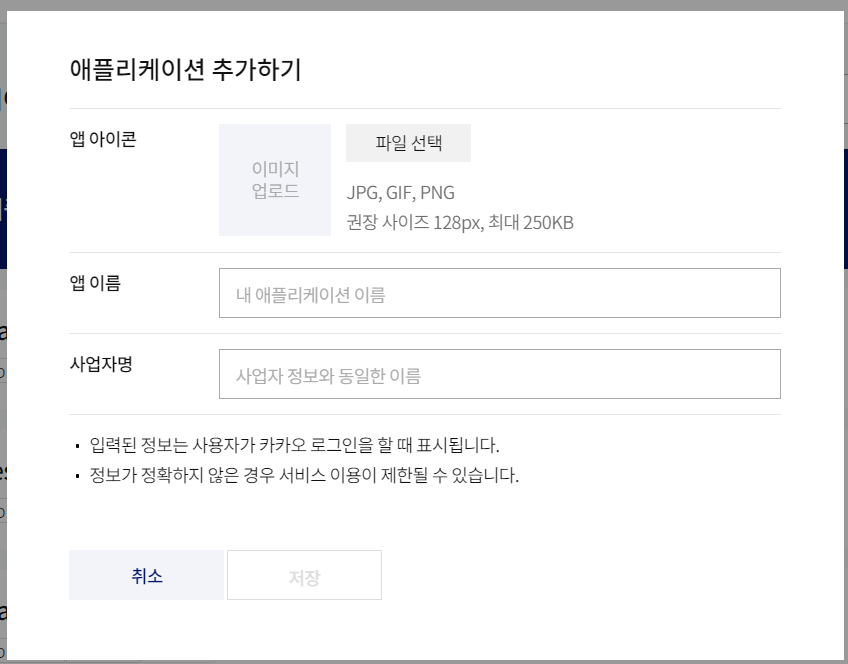
상단에 [내 애플리케이션] 에서 [앱 추가하기]를 눌러주면 아래와 같이 뜰 것이다.

앱 이름과 사업자명은 자신의 입맛에 맞게 적어주자
저장을 누른 뒤 확인해보면 앱 이름으로 만들어진 애플리케이션을 볼 수 있다.
애플리케이션을 만들어주고, 플랫폼을 설정해야 하는데, 플랫폼 설정하는 것은
아래 링크를 보고 따라해주면 되겠다
[SpringFramwork] 카카오 맵API 자바스크립트로 연동하기
카카오 API 중 지도를 제공하는 API가 있다. 자바스크립트로 지도 정보를 가지고 올 수 있다. 먼저 카카오 API를 사용하려면 내 애플리케이션을 생성해야한다. 생성하는 페이지는 아래 링크를 참고
hdhdeveloper.tistory.com
플랫폼 설정까지 마치고 나서, 애플리케이션을 클릭해보면 해당 애플리케이션 정보가 나온다.
거기서 왼쪽 사이드 바에 제품설정 - 카카오 로그인을 클릭한다.

그러면 카카오 로그인이 OFF로 되어있는데 ON으로 설정해준 후, 활성화 설정도 ON으로 변경해준다.
그 후, 하단의 탭에 Redirect URI 메뉴가 보일 것이다.

나처럼 Apache Tomcat을 이용해 로컬에서 테스트 하는 것이라면, localhost 또는 피시의 IP번호를 적어주면 된다.
그리고 나는 로그인 요청이 끝난 이 후에, 데이터를 받아줄 메소드를 kakao_callback라고 정했다.
먼저 JSP 페이지를 보자,
JSP 페이지 로그인 팝업 창에 카카오 로그인 버튼을 생성했다.
|
1
2
3
|
<a href="/main/kakao_login.ajax">
<img width="150" height="33" src="../resources/images/kakao_login_btn.png"/>
</a>
|
cs |
Controller에서 /main/kakao_login_ajax라는 이름으로 호출되도록 구현했다.
그리고 이미지는 카카오 디벨로퍼 홈페이지에서 상단 바의 도구 -> 리소스 -> 카카오로그인
에서 다운로드 받아서 사용하면 된다.
그 후 webapp 안의 resources 폴더안에 images 폴더를 하나 생성해서 이미지를 넣어주자.

지금 이 JSP 페이지는 header.jsp 에서 작성되고 있다.
다음은 Controller를 보자
|
1
2
3
4
5
6
7
8
9
10
11
|
@RequestMapping(value="/main/kakao_login.ajax")
public String kakaoLogin() {
StringBuffer loginUrl = new StringBuffer();
loginUrl.append("https://kauth.kakao.com/oauth/authorize?client_id=");
loginUrl.append("[내 애플리케이션]의 앱 KEY (REST API)");
loginUrl.append("&redirect_uri=");
loginUrl.append("[내 애플리케이션]의 redirect URL");
loginUrl.append("&response_type=code");
return "redirect:"+loginUrl.toString();
}
|
cs |
다음과 같이 Controller 요청을 받았을 때,
loginUrl.append("[내 애플리케이션]의 앱 KEY (REST API)");
loginUrl.append("[내 애플리케이션]의 redirect URL");
이부분만 입력시켜주면, 카카오 웹페이지 중 로그인 페이지로 리다이렉트 시켜준다.
리다이렉트된 카카오 로그인 페이지다.

다음과 같이 해당 페이지가 뜬다면, 내 애플리케이션의 앱 KEY는 정상적이라는 것이다.
그리고 저 페이지에서 로그인 버튼을 눌렀을 때, 또 다시 리다이렉트가 되는데
리다이렉트 되는 페이지가 바로 아까 우리가 Redirect URI 칸에 입력해준 kakao_callback 호출이 되겠다.
다음 포스팅에서는 리다이렉트 받은 페이지에서, 카카오톡이 던져준 토큰 값을 토대로
접속 카카오 계정 사진과 이름을 받아오는 것까지 구현하여 마무리하겠다.
'개발 > BACK' 카테고리의 다른 글
| [Gitlab] Gitlab이란 무엇일까 / Gitlab PC에 설치하기 (0) | 2021.07.12 |
|---|---|
| [SpringFramework] JAVA 카카오Developers를 이용한 로그인 예제 (REST API) (2) (2) | 2021.03.25 |
| [SpringFramwork] 카카오 맵API 자바스크립트로 연동하기 (2) | 2021.03.24 |
| [SpringFramework] 스프링에서 Jsoup를 이용해 웹 사이트 크롤링을 해보자 (op.gg 크롤링 하기) (0) | 2021.03.24 |
| [SpringFramework] WebSocket 통신을 이용한 간단한 쪽지(메세지) 기능 구현[2] (0) | 2021.03.23 |



