카카오 API 중 지도를 제공하는 API가 있다.
자바스크립트로 지도 정보를 가지고 올 수 있다.
먼저 카카오 API를 사용하려면 내 애플리케이션을 생성해야한다.
생성하는 페이지는 아래 링크를 참고하자
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

해당 홈페이지로 이동하여 [내 애플리케이션]을 클릭한다.
[내 애플리케이션]으로 들어와서 애플리케이션을 추가해줘야한다.

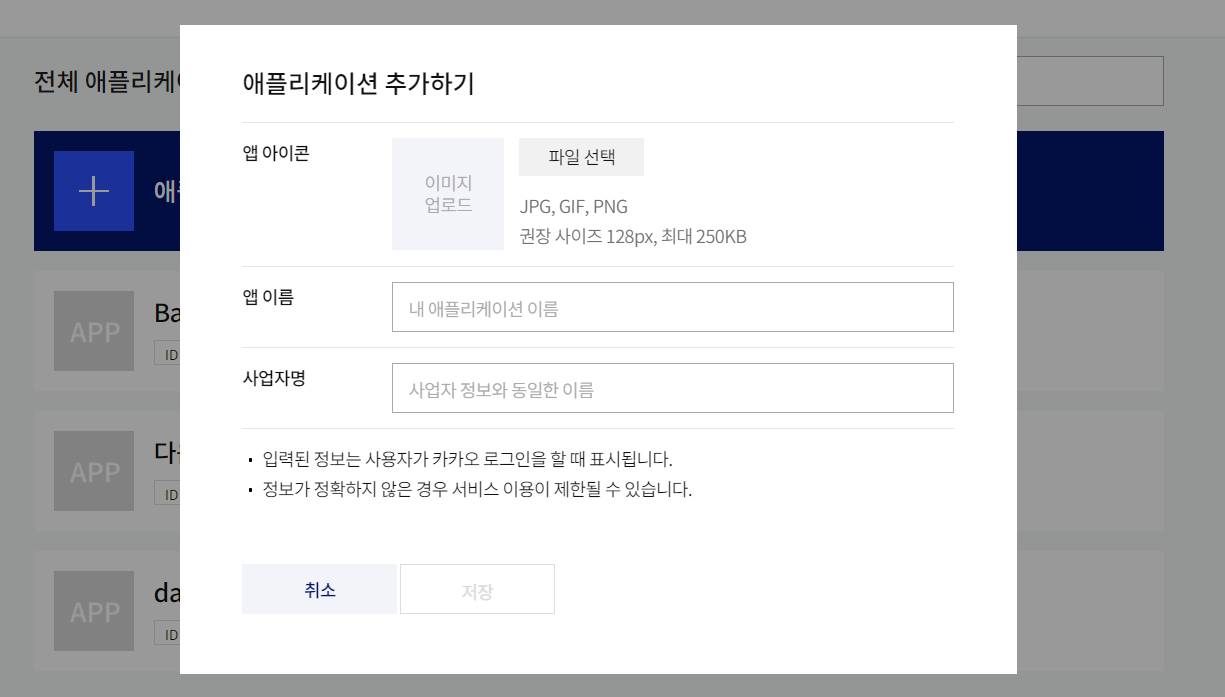
[애플리케이션 추가하기]를 눌르면 이런 팝업이 뜨는데,
앱 이름과 사업자명은 테스트를 위한 작업이라면 내가 식별하기 쉽게 입력하도록 하자.

그러면 아래와 같이 앱 이름으로 된 애플리케이션 하나가 생성되어있다.
클릭을 해보자

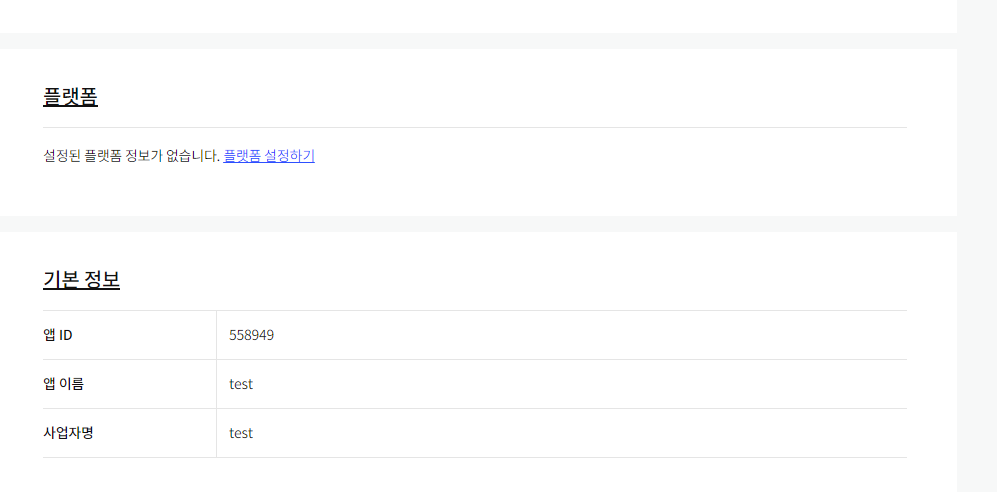
그러면 앱 키 바로 밑에 플랫폼 탭이 있는데, 여기 [플랫폼 설정하기]를 눌러준다

사용할 플랫폼을 선택 후, 도메인을 입력해준다.
나의 경우에는 개발 공부를 위해 로컬에서만 작업을 하기 때문에, 도메인을 이렇게 입력해주었다.
http://localhost:8080
http://IP정보:8080

플랫폼을 입력하고 나면, 페이지에서 내가 생성한 애플리케이션 정보를 확인할 수 있다.
나는 JAVASCRIPT로 지도를 구현할 것이기 때문에, Javascript 키를 사용했다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="item">
<div id="map" class="img"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=앱키입력"></script>
<script>
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(37.160865, 127.754386), //지도의 중심좌표.
level: 13 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
</script>
<div class="info">
<h4 class="fn-font">미리보기3</h4>
<p class="fn-font">
레벨의 디자인은 플레이어의 경험을 만드는 작업입니다.
이곳에는 아무말이나 채워넣어야만합니다.
그래야만 그럴듯해 보입니다. 더미 텍스트를 넣어봅시다.
</p>
<div class="button-row">
<button class="btn fn-font btn-sm">더 알아보기</button>
</div>
</div>
</div>
</section>
</div>
|
cs |
내가 구현한 메인 페이지 미리보기3번 img div에 지도를 넣을 예정이라서 해당 소스처럼 구현했다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=앱키입력"></script>
상단 소스의 '앱키입력' 부분에 아까 내 애플리케이션에 있는 Javascript 앱키를 붙여넣고 결과를 보자

잘 적용 되었다
'개발 > BACK' 카테고리의 다른 글
| [SpringFramework] JAVA 카카오Developers를 이용한 로그인 예제 (REST API) (2) (2) | 2021.03.25 |
|---|---|
| [SpringFramework] JAVA 카카오Developers를 이용한 로그인 기능 만들기 REST API (1) (0) | 2021.03.25 |
| [SpringFramework] 스프링에서 Jsoup를 이용해 웹 사이트 크롤링을 해보자 (op.gg 크롤링 하기) (0) | 2021.03.24 |
| [SpringFramework] WebSocket 통신을 이용한 간단한 쪽지(메세지) 기능 구현[2] (0) | 2021.03.23 |
| [SpringFramework] WebSocket통신을 이용한 간단한 쪽지(메세지) 기능 구현 예제[1] (0) | 2021.03.22 |



