
[ Task :app:installDebug FAILED
Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/6.5/userguide/command_line_interface.html#sec:command_line_warnings
684 actionable tasks: 9 executed, 675 up-to-date
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: No connected devices! ]
안드로이드 시뮬레이터를 이용하거나, 휴대폰 기기를 연결해서 AOS 개발을 진행할 때,
해당 오류를 본적이 있을 것이다
오늘은 이 오류를 해결하는 방법에 대해 포스팅 할 예정이다
1.
시뮬레이터 및 연결된 기기가 없을 때
아래의 명령어를 터미널 창에 입력해보자
adb devices

첫번째 줄은 시뮬레이터 및 기기가 없을 때,
두번째 줄은 시뮬레이터 및 기기가 있을 때다
첫번째 줄과 동일하게 나온다면, 먼저 기기를 이용해 연결시켜주거나, 시뮬레이터를 작동시키자
1.1
시뮬레이터 연결 방법
Android Studio 실행
메인화면의 [More Actions] 클릭
AVD Manager 클릭
Create Virtual Device 클릭
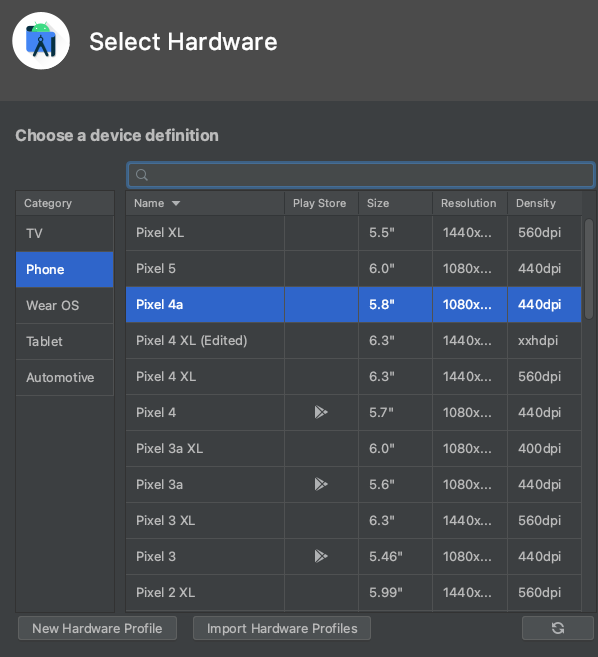
기종 선택 후 Next
Release 버전 선택 후 Next

( 가상 기기의 메모리가 작다고 느껴지면,
Show Advanced Settings 클릭
Memory and Storage 항목에서 디바이스 스펙을 변경해주면 됨 )

Finish
1.2
휴대폰 연결 방법
휴대폰에 [설정]
[휴대전화 정보]
[소프트웨어 정보]
[빌드번호 5회 연속해서 누르기]
[비밀번호 입력]
여기까지 진행하면 설정에서 [개발자 옵션] 항목이 생겨난다
USB 연결 시, USB 디버깅을 활성화
Wifi를 이용한 무선 디버깅 시, 무선 디버깅 활성화
2.
내부에 설치된 앱 삭제
시뮬레이터나 연결한 기기에 앱을 삭제해보고 다시 빌드를 진행해보자
버전을 변경했다거나, 기존 소스의 변경사항이 많은 경우 빌드를 하면서 꼬일 수 있다
'개발 > FRONT' 카테고리의 다른 글
| [Jquery] 클릭한 특정 영역 id,class 없이 삭제하기 (0) | 2022.08.25 |
|---|---|
| [안드로이드 에러 해결] SDK location not found (0) | 2022.05.03 |
| [Xcode] pod install 오류 발생 해결 방법 CocoaPods could not find compatible versions for pod (0) | 2022.04.29 |
| [react-native] deeplink URL Schemes 예제 [1] deeplink 제어하기 (2) | 2022.03.22 |
| [Jquery] Jquery 데이터 테이블 (datatable) 드래그 앤 드롭(drag and drop) 사용하기 reorder (0) | 2021.12.16 |


